PasarMIKRO: Enhancing an end-to-end inventory management process
- Denny Alfath
- Dec 29, 2024
- 5 min read
Updated: Jan 10

Outcome:
An app that records inventory, even in offline mode, and a set of features that manage the movement of inventory—from raw materials to finished products—ensuring the process is traceable and efficient for our partner.
Project Background:
In 2024, PasarMIKRO expanded its platform by introducing a new web-based product, enhancing the tools available to its partners. Among these tools is an inventory management feature. This case study highlights the development of an end-to-end inventory management process for one of our partners—a production company that has been manufacturing and exporting high-quality rattan and natural fiber products since 1994. The study covers every stage, from raw material collection to inventory sales.
*This case study is still in the MVP stage, which means we’ve developed the most basic version of the app that meets the primary needs, but it's still being improved with additional features.
My Role:
Worked as a Product Designer, and was responsible for the entire design process of the web application. Most of the observation work was conducted by my leader. The informations gathered are:
How farmers collect materials.
How the materials are grouped and sent to the company.
The conditions in their area.
How the company currently manages its inventory process.
Collaborated closely with developers to ensure the right features were delivered to the partner.
Process 1:
Raw material harvested by farmers.
Farmers are associated with a person called a Collector, who in turn, is managed by a Coordinator. The Collector bridges the farmers and the Coordinator, ensuring that all harvested materials are accurately recorded and reported.
Farmers harvest raw materials, e.g. Rattan.
The collector records this information in the mini-app, including:
Farmer’s name
Harvest location
Amount of materials collected
Since the area has limited internet connectivity, we developed a mini-app that works offline, ensuring users can record data without needing a stable connection.
*Credit to my friend Alifia who handles this offline mobile app design process.

Home Screen
↳ This is the first page the collectors will see. We decided to make the button larger because many of our users are elderly and have difficulty seeing small elements. Additionally, we used a color with higher contrast to ensure they can easily identify it as the primary action button for recording harvested materials.
↳ We also display their current status based on their connectivity.
Start recording harvested item:
↳ The collectors need to fill out this form. Since they already know each other and have each other's phone numbers saved, we integrated their contacts and added a filter to identify who has a PasarMIKRO account. This feature saves time, allowing them to quickly add the person. The same approach was applied when selecting the field location.
↳ For the field location, we use the person's name, as it is the quickest and most intuitive way to identify it. This approach reflects the phrasing, "I, as a farmer, collected rattan on Pak Budi's farm."
Saving and syncing data:
↳ When they return home or reach an area with signal coverage, they can sync the data to ensure it is saved online, preventing any loss.
↳ The item recorded here will be written as the item owned by the farmers. Then transacted with the collectors, so now the collectors have this item as their own.
Process 2:
The coordinator buys the materials from the collector.
The Coordinator is responsible to:
Oversee the collection and organization of harvested materials.
Ensuring the materials are properly grouped and prepared for the next stage. For example, 100 kg of Rattans + another 100 kg of Rattans (collected by 2 different collectors).
We enabled the transaction to facilitate the transfer process from collector to coordinator using our feature from the last project called "LangsungAja". The coordinator can buy from the collector and he (the collector) only needs WhatsApp to confirm the transaction—simple and efficient.
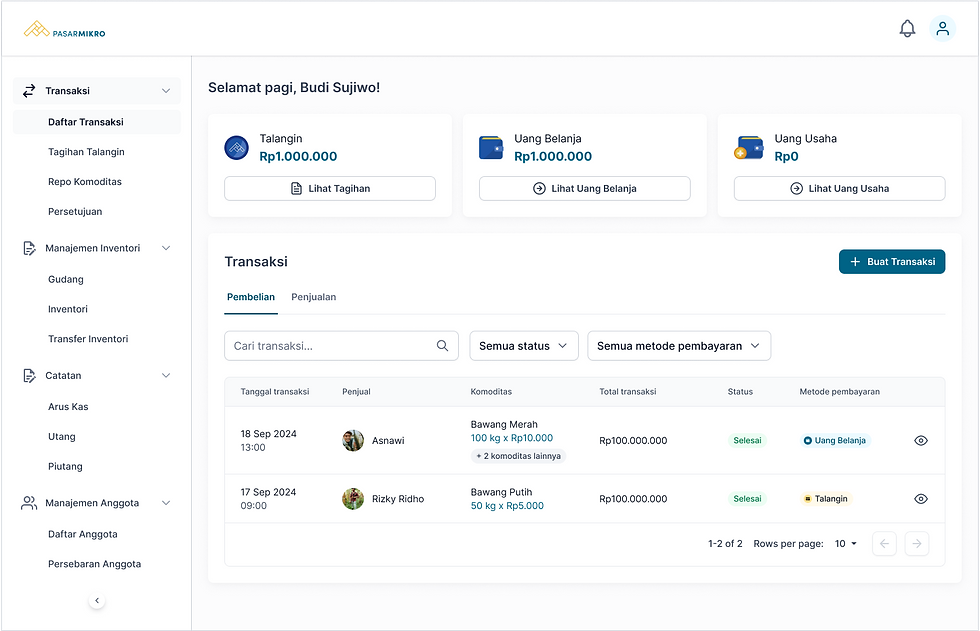
Home Screen:

↳ This is the home page of PasarMIKRO Web App. The coordinator then will buy the materials from collectors.
Creating a transaction:
(Click the arrow to see more images)
↳ I divided the transaction process into three steps, with one step per screen. At the top of each page, I display the current progress so users can always stay informed. The first step is to select the commodity we want to buy. The second step is to choose the payment method. Finally, the payment confirmation page shows all the details of the transaction that need to be paid.
Process 3: Materials grouping from the Coordinator

The materials are now in the Coordinator's hand, it is time for him to do the grouping before sending it to the company.
(Click the arrow to see more images)
↳ When the coordinator already has some materials to be grouped, he then selects those and then clicks the Group button.
↳ Once grouping is complete, the coordinator will sell these materials to the company (Supply Department).
Process 4:
Materials arrived at the company Supply Department. Production Department asks for materials that will be created into a new product. From now on, let's refer to these "materials" as "inventory".
Within the company, there are some roles:
Admins manage overall inventory processes.
Warehouse staff are responsible for moving and organizing the materials.
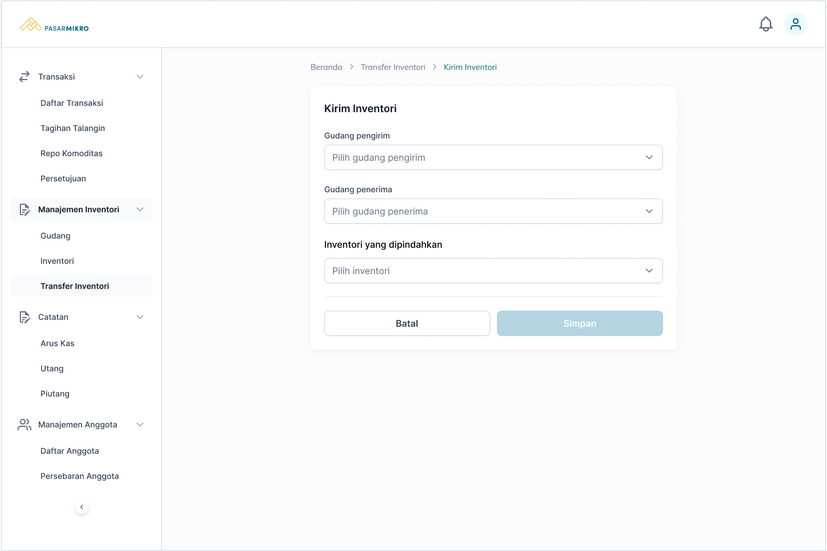
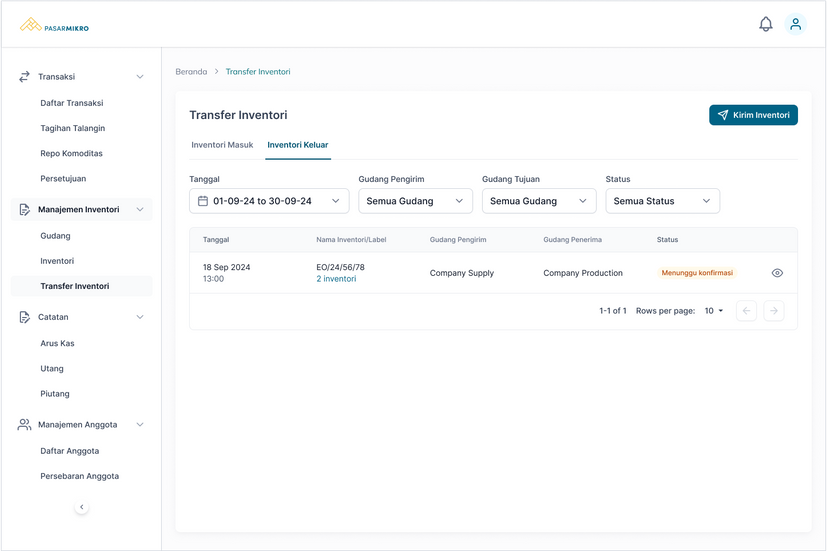
(Click the arrow to see more images)
↳ The images above show how the transfer inventory process is done. Once it is sent, the recipient needs to confirm and the inventory will be transferred to the recipient (in this case Company Production).
Process 5:
Inventory transformed or processed into a new one
The workers in the Production Department are transforming the inventories into a new product, let's say into Batang. This needs to be recorded in the system as well. So the warehouse staff in charge of the Production warehouse will set the inventory as processed, from Rattan into Batang.
↳ In the processing stage, we already map the inventory to its desired result. E.g. if we are processing Rattan, then the result will be automatically Batang. The process name will also be automatically done. *Credit to my product leader who handles the mapping flow.
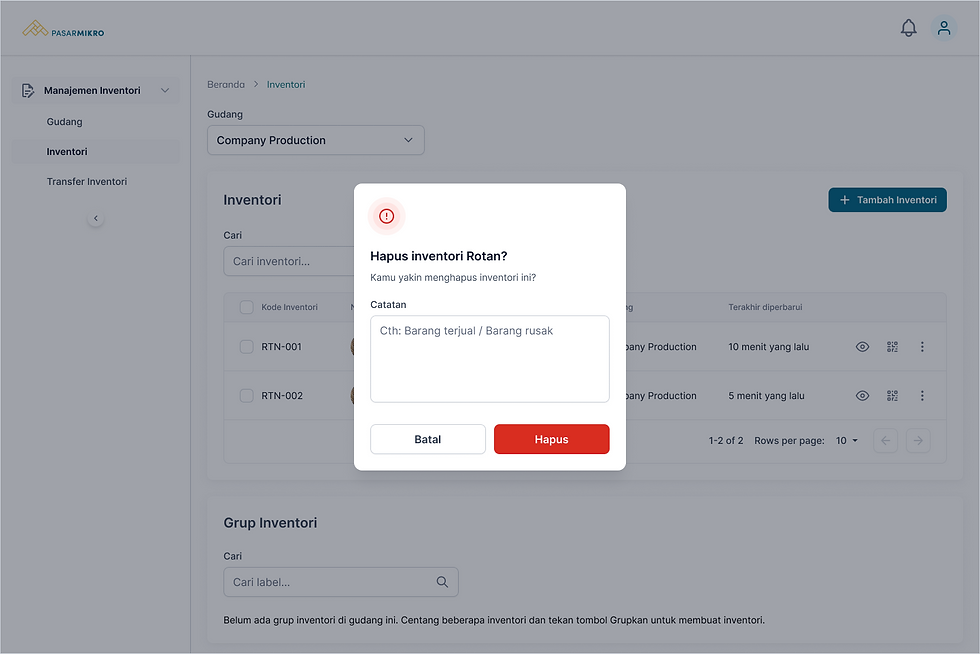
Process 6: Release inventory from the list because it is sold or broken
The final step is to release the inventory from the warehouse. Beside it is sold, this also can be used when an inventory is broken.

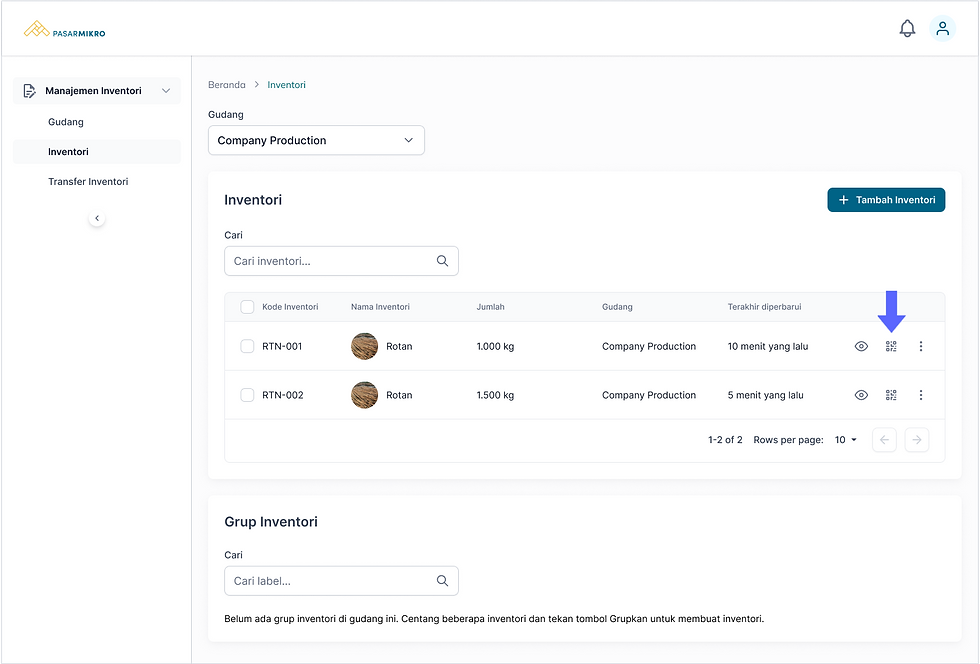
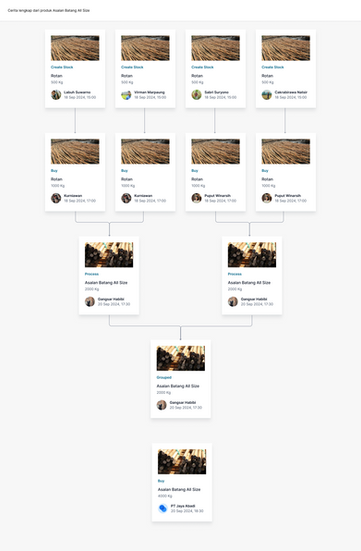
View the journey of an inventory/product:
On the inventory screen, a QR icon is assigned as a button. This is used to view the history of a product. In this MVP stage, I designed the interface and made it simple without any fancy decorations as long as the primary needs were fulfilled.

↳ Here we can see the entire event of an inventory, starting from the harvest, until the last event (in this case it is now in the company).
↳ When we click on the card, e.g. the first harvested Rattan, the details will be shown. The information included in the details are the inventory name, process name, farmer's name, and location.
↳ By clicking the button "Lihat Rekam Wilayah", we can see the map of where this material is harvested (for example I didn't use the real map but our office location instead). We have also developed an app to record a map of land from a farmer/land owner.
↳ With all of these, we already covered the goods movement, transaction, and traceability as one.
Learning points:
This project was challenging, but also incredibly rewarding! I learned so much about traceability, supply chains, and how raw materials are transformed into products.
Keeping communications clear is one of the key here. Since I am working with so many different people. I need to tell the flow and design I created clearly so the others can understand. My leader and co-designer helped a lot too.
The best part I guess, is when showing my designs to developers. We talked a lot. There are rejections and debates, but with that I learned how to sharpen my design skills. As a designer, I need to fulfill three dots: Usability for users, achieving business needs, and implementation by developers.




















































Comments